About the hackathon
In March, I participate in the Hashnode Hackathon (the 3rd one now) and I'm looking forward to the next one to experiment and see what the community is capable of as feedback from this experience.
This time, it's about using the Hasura tool, an open-source platform to deploy a GraphQL API connected to a Heroku database.
Please check the hashnode post to get the full info about it.
What inspired you to create this project?
I think we usually deal with 2 kinds of data:
- static data you need in order to populate your app
- live data you will accumulate (then be able to update/delete) that you get directly from the user himself.
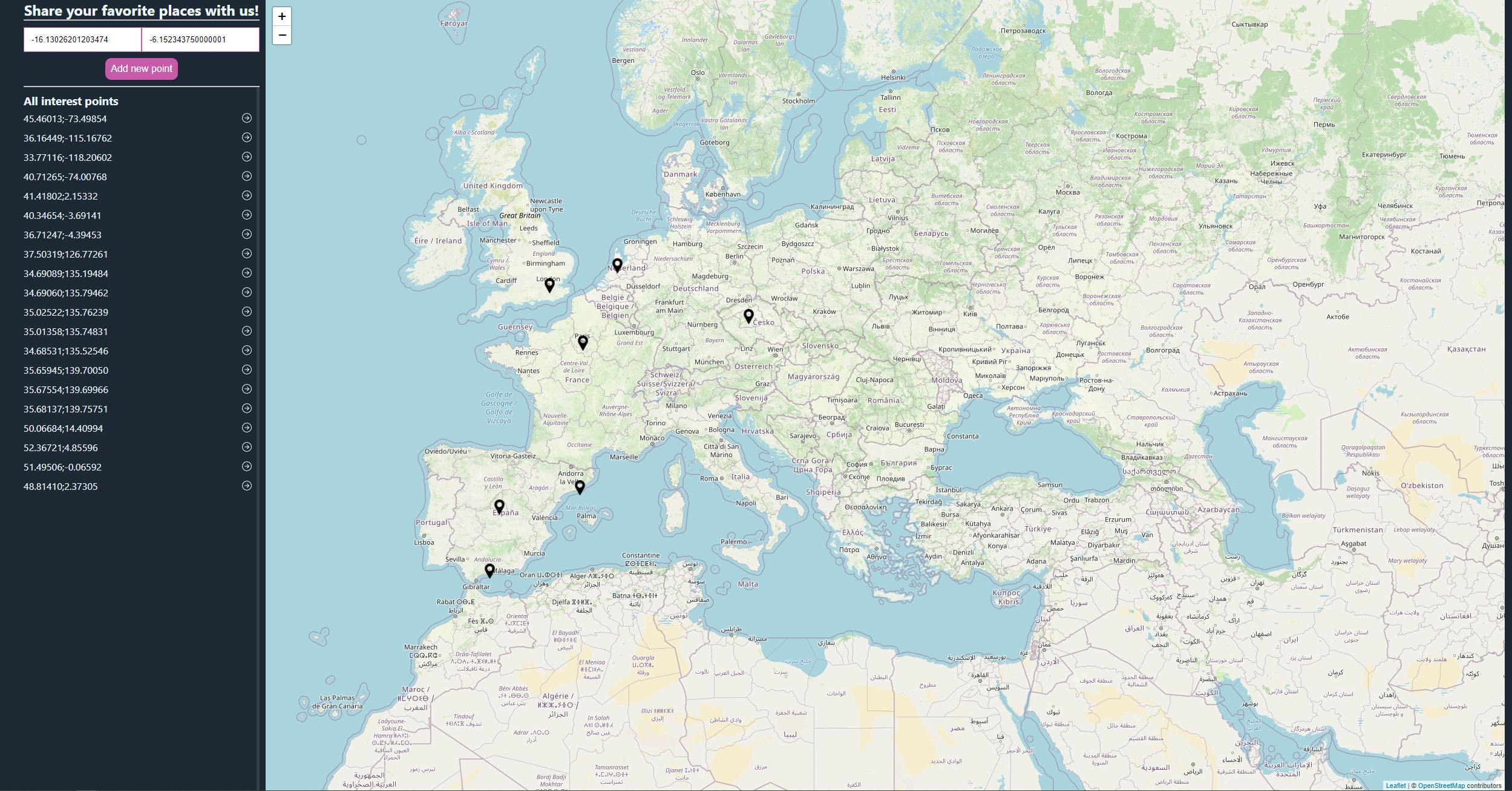
So I start thinking about what kind of data the community would be likely to share and since we didn't have the chance to travel easily and to prepare our next trip, I propose you share your favorite places in the world !!

How did you build it?
I wanted to explore the Leaflet lib to use the map component so I used the following lib to build this project.
- dotenv to use ''process.env.REACT_APP_VAR''
- graphql
- leaflet
- react-icons
- Hasura cloud and Heroku database
Fix and Improvement :)
A side project is never perfect and there are always a lot of cool features to implement. Here is the one could do as well:
- add a "like" button to the existing position to vote for a similar
- increase the marker's size accordingly to the number of votes
- add a 'reactif-toastify' popup when adding a new point
- subscribing to the point list with GraphQL
- fix the weird refresh when clicking on the map
- share properly the AppData with Redux
Conclusion
Building this app in a week was very fun.
Again, thanks to Hashnode and Hasura for having this Hackathon happening to give me the opportunity to put in place and learn GraphQL with Hasura and use it on a side project.
Looking forward to the next Hackathon!