About the hackathon
Check this post about Netlify and the hackathon.
The goal is to build an open-source app and deploy it on Netlify.
For this hackathon, I choose to use React and Graphql with Hasura to deploy it on Netlify.
As always, I love to participate when it's almost done in the hackathon and try to set up a small MVP with new techno (yes, I like pain, so what? -_-').
Purpose
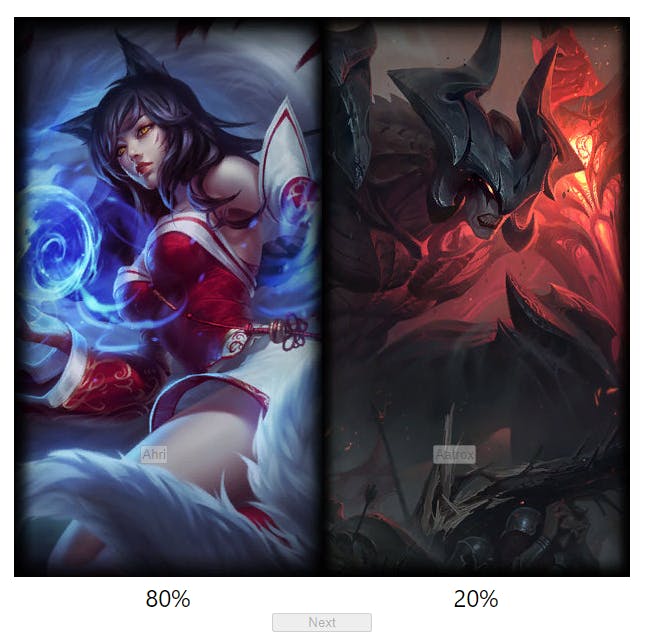
I choose to create a fun quiz application based on this one where you have to choose the best choice between 2 horrible choices and dedicated it to League of Legends.
First, the idea was
- to have one question like which champion do you prefer to play with on top lane ?
- to have 2 random champion choices.
- gather all user results
- compute and show a percentage of similar response
Then I just had to find the Riot API to start and the idea is extendable to league of legends items, and more opportunity with imagination^^ like make it more complex to store every double champion choice.

Step by steps
- Hasura graphql server connexion with env variables
- Explore riot-API-libraries APIs possibilities
- Appolo Graphql async queries
- Hasura application usage
- Netlify deployment
Struggle
The algorithm is quite simple but it's always easy to make it complicated with javascript and me :)
As always, at the end of the clock I end up with deployment difficulties, today my Graphql server connexion is dead so I'll work on a fix this week.
Also, my code is quite badly designed cause I'm not yet used to making good computation logic with javascript and multiple asynchronous requests. So I can rework this part too.
PS: Update after fix on 10 April 2022
After the March hackathon with Hasura and Netflix, I finally had more experience after that so I was able to fix it mainly regarding the environment variables and also the structure simpler than before for the straw poll.
How to improve?
Here is the list of improvements we can develop for example:
- Get the champions, stats and items list to compare
- Find interesting question thanks to this magnific adjectiv list
- Make a progress bar with percentage
- Having more than 2 choices available
Conclusion
It's a good try but what I understood with these randomness choices is that it makes everything more complicated and that's probably why on the original website-based idea you have to choose between 2 specific choices instead of putting randomness everywhere...
So here is the live app you can check but I'll probably make it simpler later.
