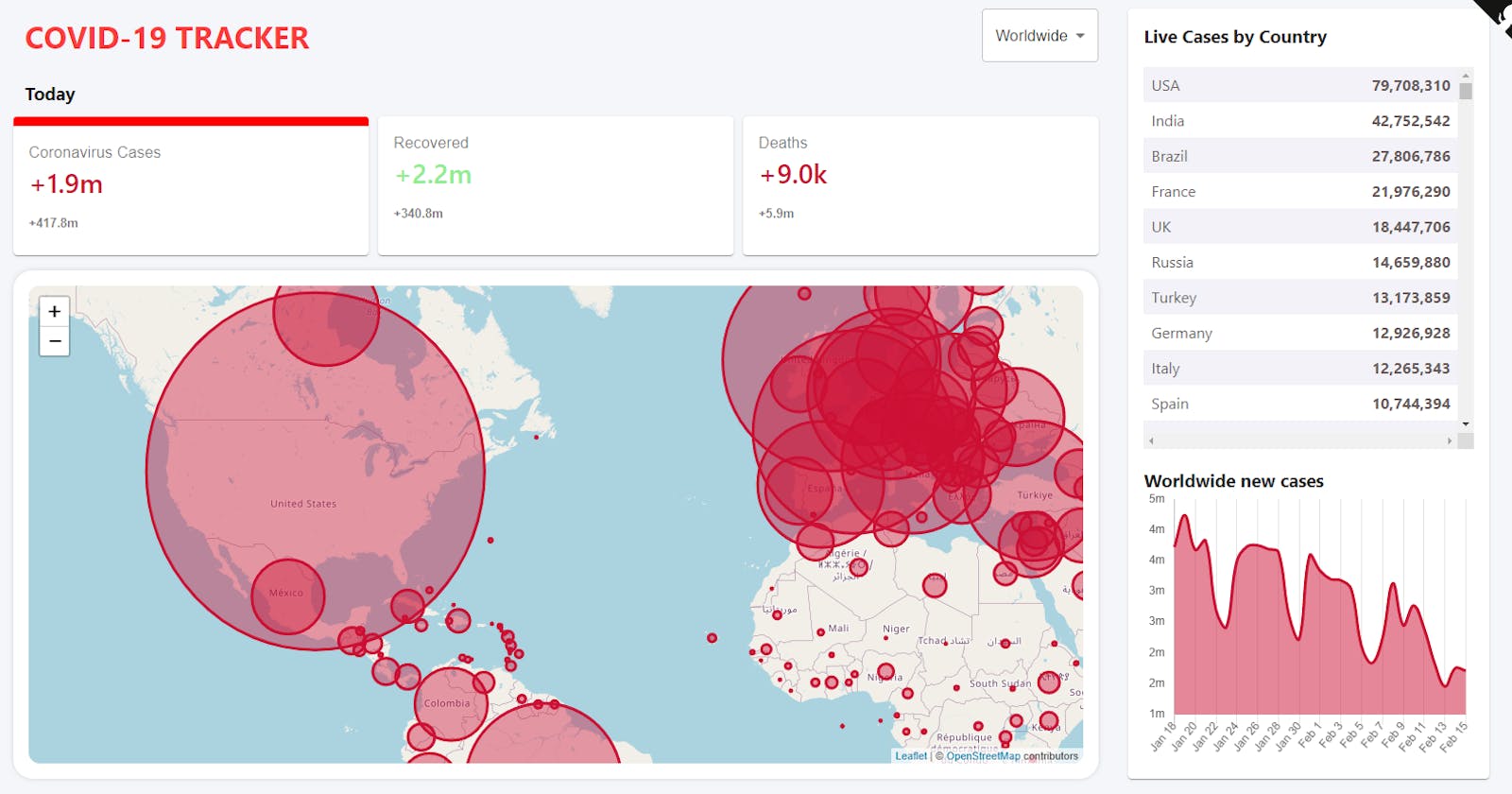
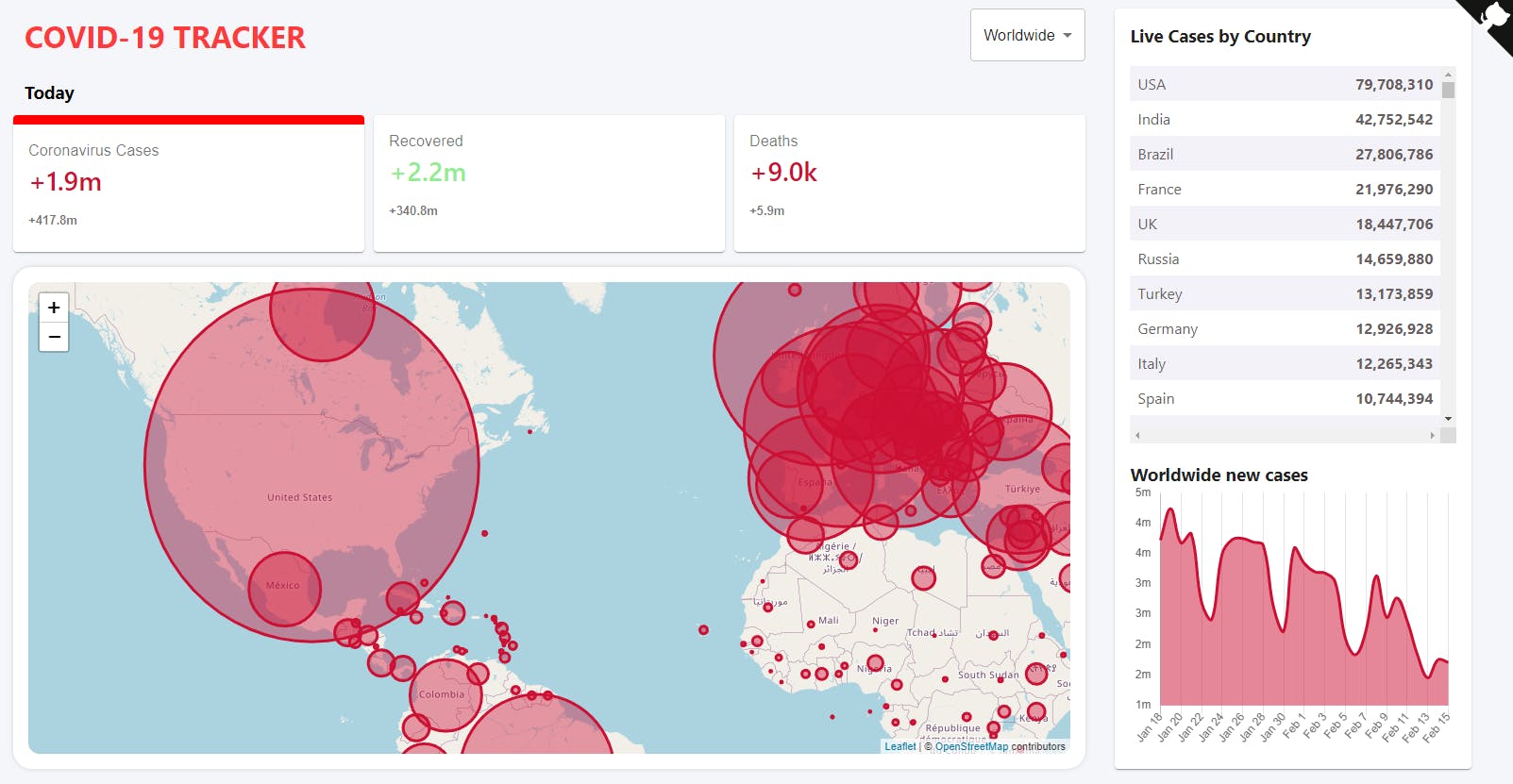
React Covid-19-tracker Clone

Follow along with the youtube tutorial 🔴 Build a COVID-19 Tracker with REACT JS for Beginners (React Hooks and Material UI) and set up the firebase app.
What I have learned?
- Make async API resquest with fetch
- Use javascript npm library like chartjs, numeral and leaflet
- React modules react-leaflet
- Integrate open API disease.sh
- Integration of Firebase for hosting
- Integration of Material ui (https://material-ui.com/)
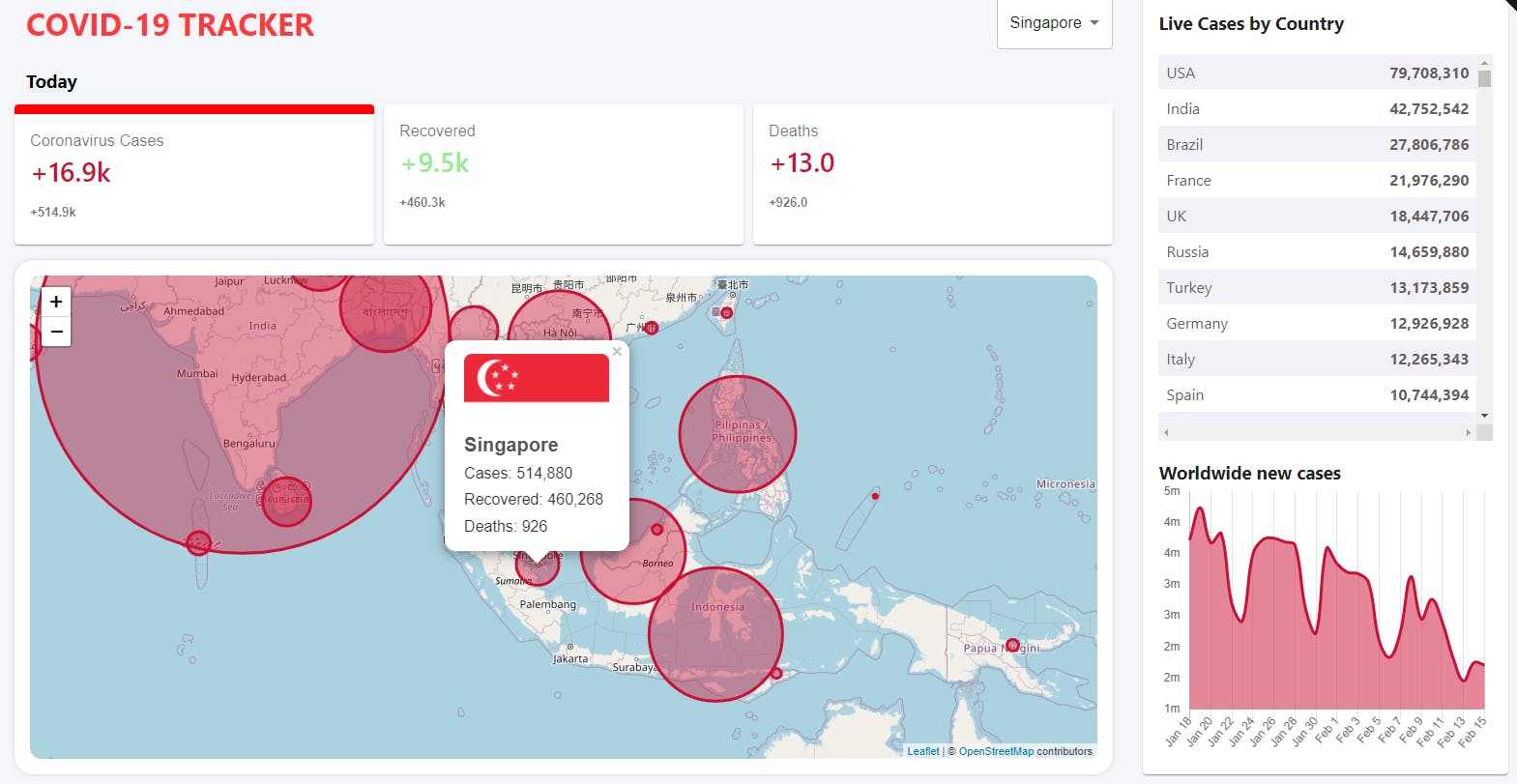
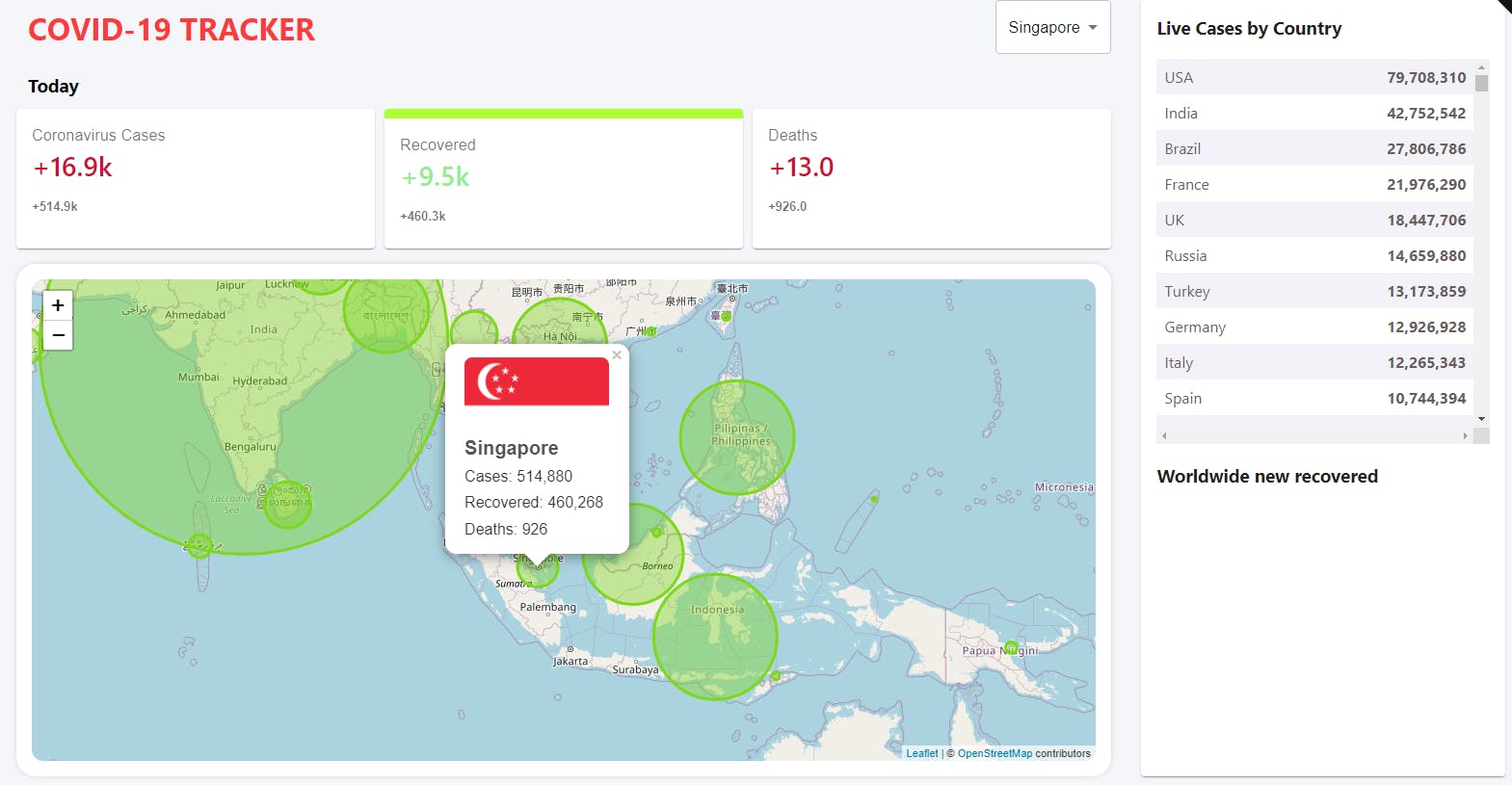
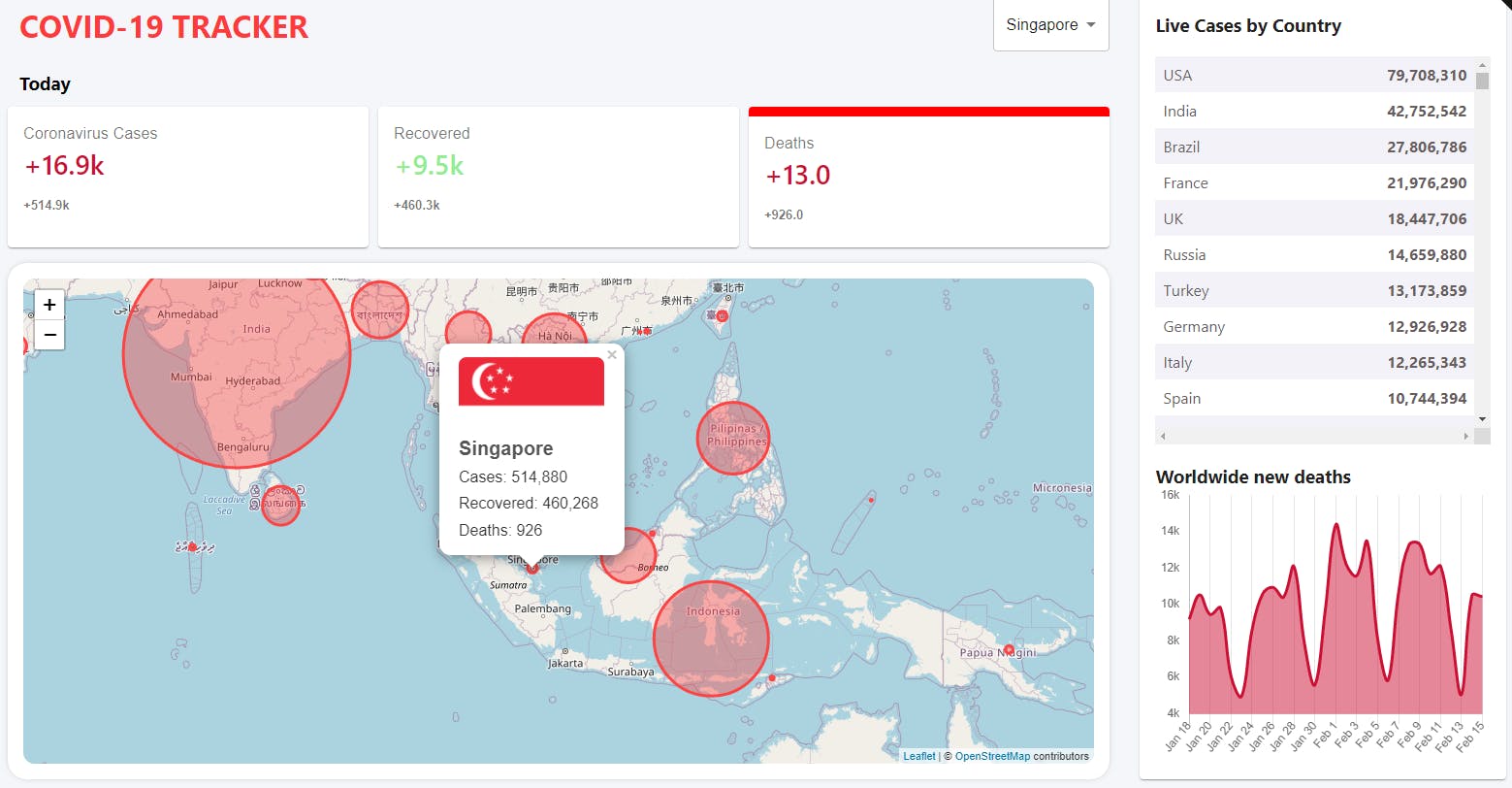
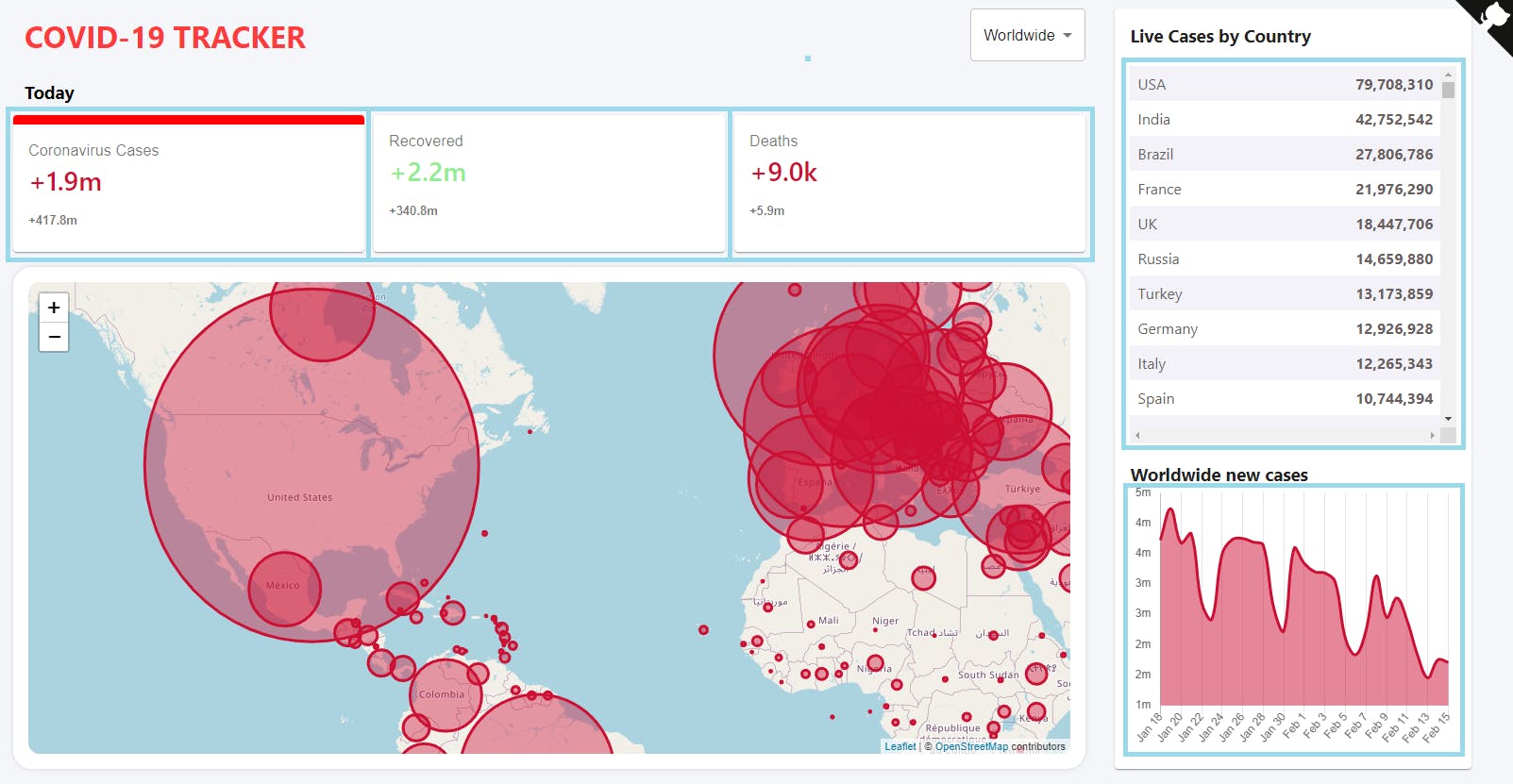
Use case with Singapore
Total cases

Total recovered

Total deaths

Steps
TODO
Create react app sample and start the app
npx create-react-app covid-19-tracker
cd covid-19-tracker
npm start
Components

- App
- InfoBox
- Table
- LineGraph
Deployment
Install Firebase for backend with
npm i firebaselog in to the app with firebase
firebase loginDeploy firebase with the following command in the console
firebase init
Enter yes to proceed
? Hosting: Configure and deploy Firebase Hosting sites
? Use an existing project
? covid-19-tracker-cfb05 (covid-19-tracker)
? What do you want to use as your public directory? build
? Configure as a single-page app? Yes
- Clean and create the version to deploy with
npm run build - After any update, run the command again and deploy with
firebase deploy