React Pokedex Clone

Follow along with the youtube tutorial Fun With API's - Pokedex (Using React) and set up the firebase app.
You can find the live app here and the sources here.
What I have learned?
- Integrate PokeAPI.co
- React modules
- Styled components
- Bulma CSS
- Use Axios library
- Integration of Firebase for hosting
Steps
Create react app sample and start the app
npx create-react-app pokedex-clone
cd pokedex-clone
npm start
- Create components and layout repositories.
- Use 'componentDidMount()' method when the component has initialized all its states and has been mounted to the UI.
- Returning a or <> is the same than return an div statement
- Use styled-components
- Handle pokemon image loading with material-ui circularProgress
- Add pagination with this video
- Use convention commit
- Borrow css button here
Components
Home page

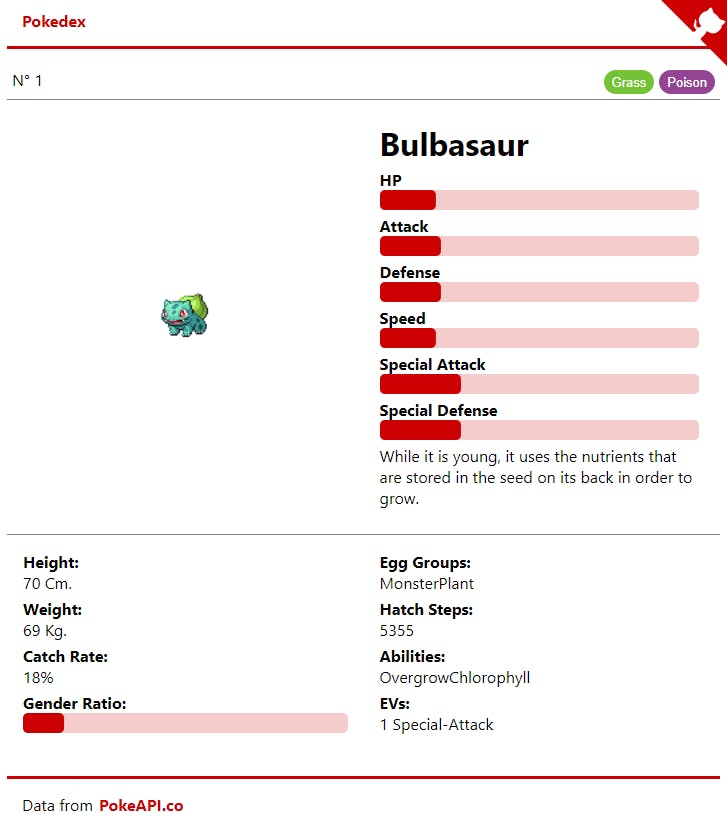
Pokemon info page

React modules
- Install React-router-dom to link different pages with
npm i react-router-dom
Deployment
Install Firebase for backend with
npm i firebaseLog in to the app with firebase
firebase loginDeploy firebase with the following command in the console
firebase init
Enter yes to proceed
? Hosting: Configure and deploy Firebase Hosting sites
? Use an existing project
? pokedex-87af5 (pokedex)
? What do you want to use as your public directory? build
? Configure as a single-page app ? Yes
- Clean and create the version to deploy with
npm run build - After any update, run the command again and deploy with
firebase deploy